Le brief
Notre mission : améliorer l’expérience utilisateur sur le site desktop et l’application Leboncoin. Pour y arriver, il fallait comprendre les besoins et problèmes des utilisateurs pour designer LES solutions.
Ux Ui
Illustrations

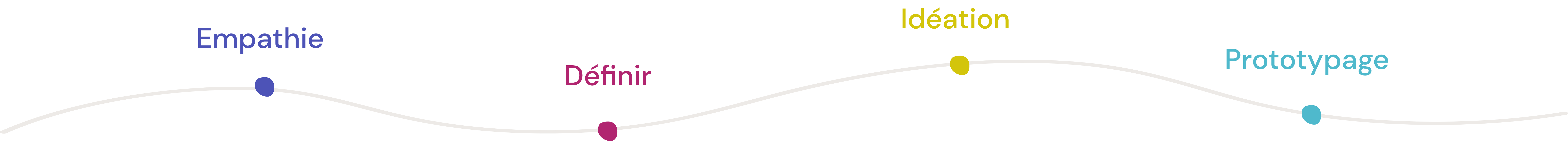
Processus du travail

Recherche utilisateur :
lancement des interviews et création des personas et parcours utilisateur.
Définition et compréhension du problème utilisateur et recherche de données autour du problème.
Conception des idées et solutions pour répondre au problème utilisateur et priorisation de leur pertinence.
Création des croquis et wireframes puis conception des écrans en se basant sur le site et l’application actuellement en ligne.
Étape 1 : phase d’empathie
Recherches

Contexte
Avec un total de 133 millions de visites, Leboncoin.fr est le 5ème site (mobile + desktop) le plus visité en France.
Problèmatique : début 2022, le trafic et l’engagement des visiteurs a baissé.
Notre mission était donc de comprendre le comportement et les tendances pour pouvoir designer des solutions et rétablir le trafic et l’engagement des visiteurs.
Interviews utilisateurs
Le recrutement et le contexte
6 personnes interrogées, dont la moitié à distance (partage d’écran) et l’autre moitié en physique. Les entretiens ont duré une vingtaine de minutes.
Les questions
Écriture de la trame d’entretien basée sur l’expérience d’achat et de vente sur Leboncoin et ailleurs.
Privilégier les questions ouvertes pour éviter d’orienter leur réponse.
Le cas d’usage
Pour aider l’utilisateur à se projeter dans l’utilisation qu’il fait de la plateforme, nous lui avons posé des questions sur son usage, comment et dans quel contexte il l’utilise en utilisant la méthode de « shadowing » (suivi en temps réel du parcours sur la plateforme).


Étape 2 : phase de définition
Compréhension des utilisateurs
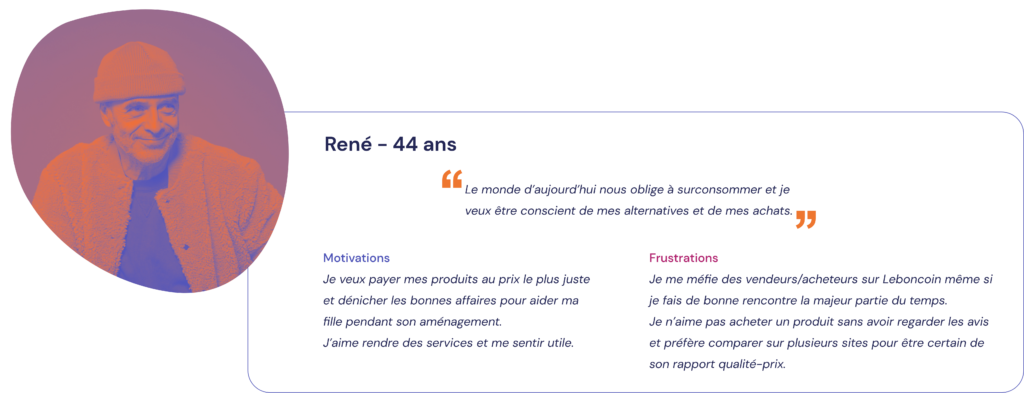
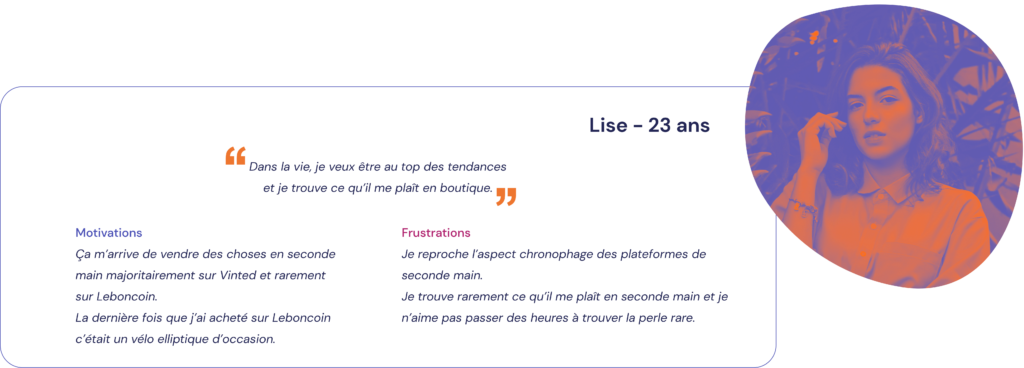
Personas
Suite aux entretiens, nous avons dressé 2 personas.
#1 René, utilisateur quotidien de Leboncoin, a la recherche de la perle rare.
#2 Lise, utilisatrice occasionnelle de Leboncoin, impatiente et consommatrice de fast fashion.


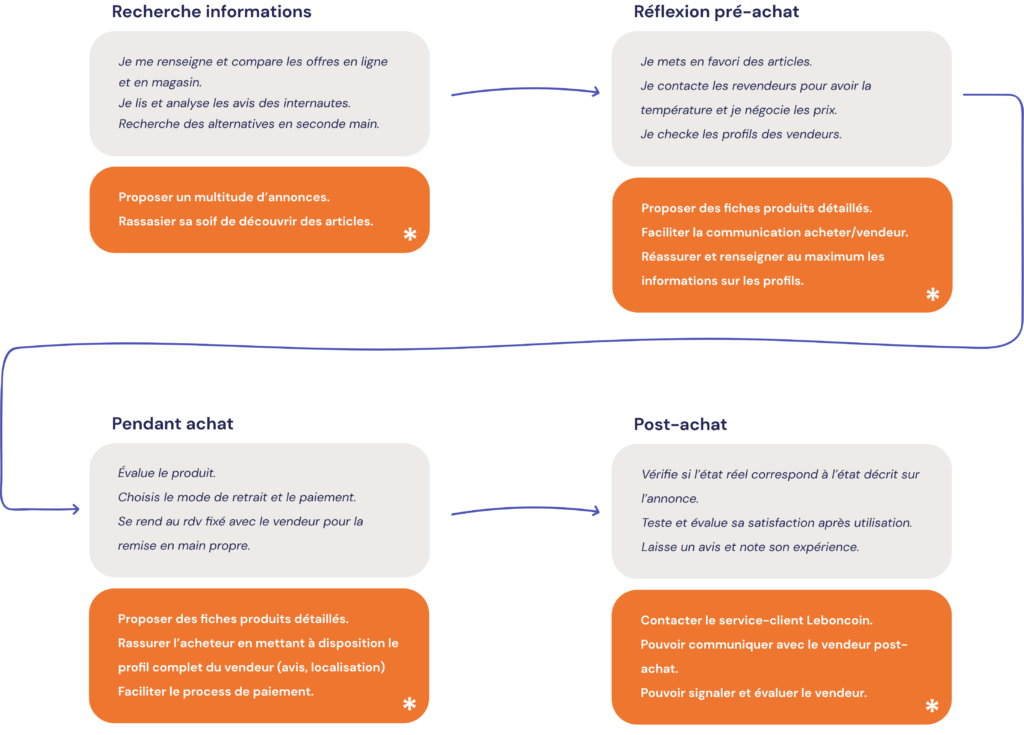
Parcours utilisateur
Après la création des 2 personas à l’utilisation différente de Leboncoin, nous nous
sommes focalisés sur l’utilisation quotidienne de René.



Étape 3 : phase d’idéation
Solutions
Nos critères de sélection avaient comme objectifs de réassurer l’utilisateur, d’apporter plus d’humanité et de réorganiser les informations pour une meilleure compréhension.

Étape 4 : phase de prototypage
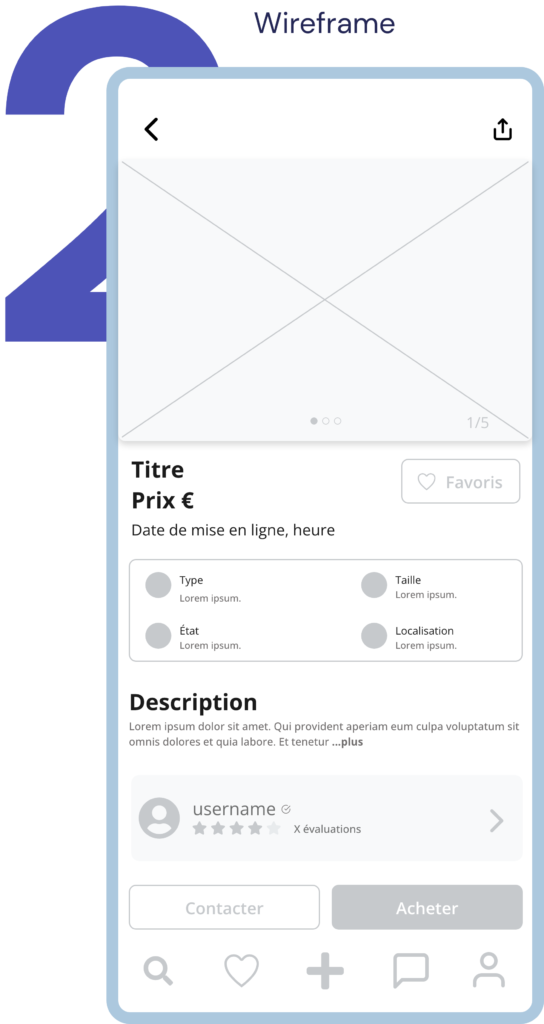
Écrans
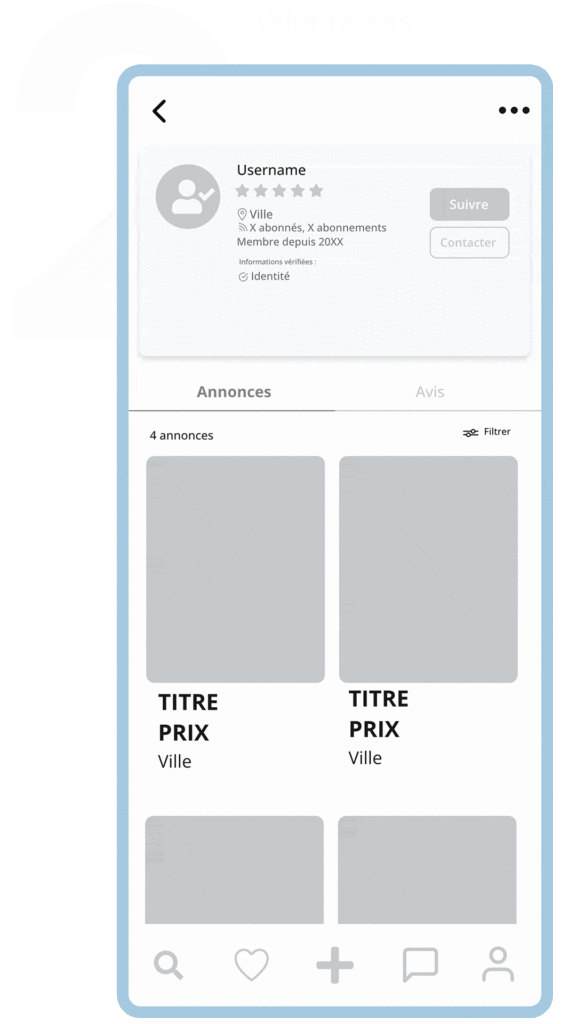
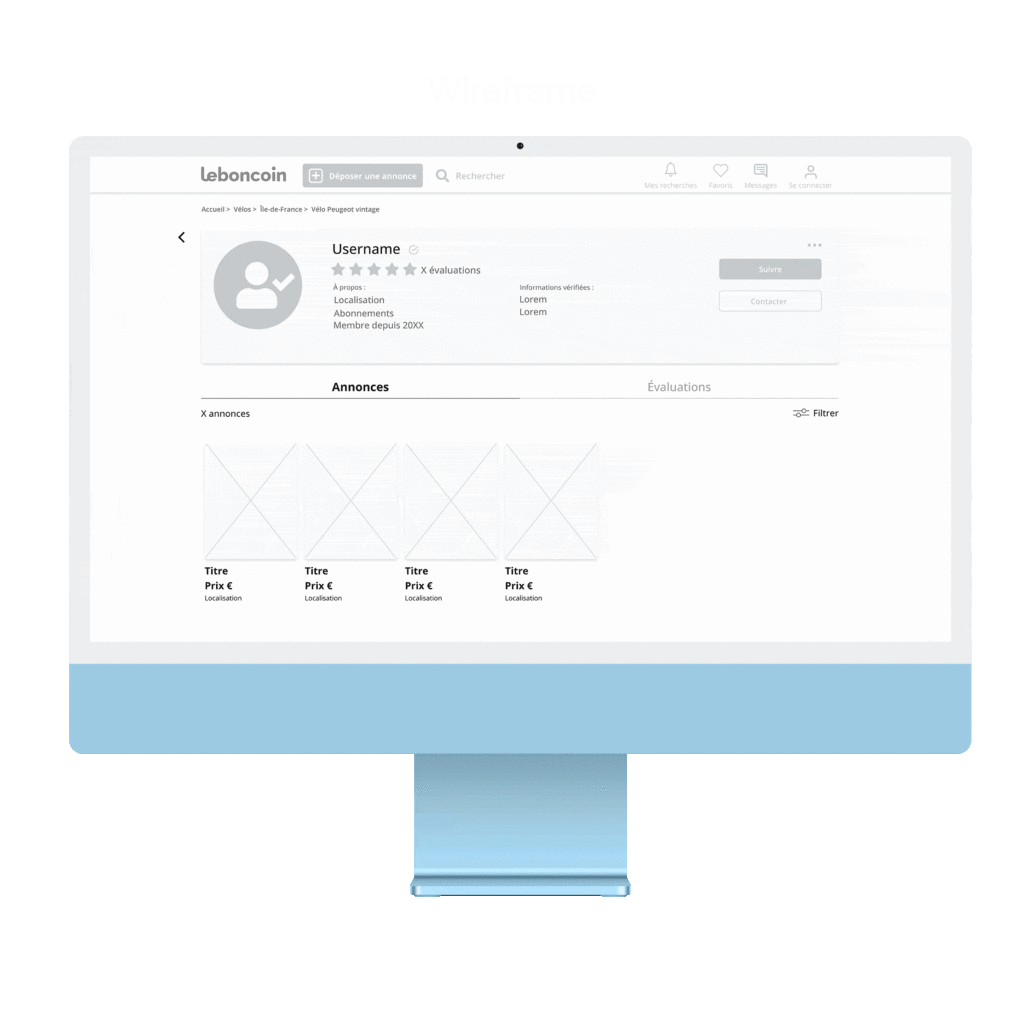
1. Les principaux écrans ont dessinés sous forme de croquis.
2. Puis, nous avons créé les wireframes, qui sont devenus les lignes directrices dans la conception du prototype.
3. Place au prototype des écrans en se basant sur le site et l’application en ligne actuellement.